Normalerweise verwenden moderne Anwendungen die Standardmethode zum Erstellen einer Benutzeroberfläche mithilfe von Schaltflächen, Fenstern und anderen Steuerelementen. Angesichts der zunehmenden Internetnutzung heutzutage ist anzunehmen, dass Endbenutzer viel Zeit mit dem Surfen auf Websites verbringen. Es könnte daher eine gute Idee sein, ihnen neue Anwendungen mit einer auf HTML erstellten Benutzeroberfläche anzubieten.
Mehr noch, es ist sehr einfach!
Beschreiben wir die Verwendung von HTML-Ressourcen, die in der Resource-Only DLL gespeichert sind:
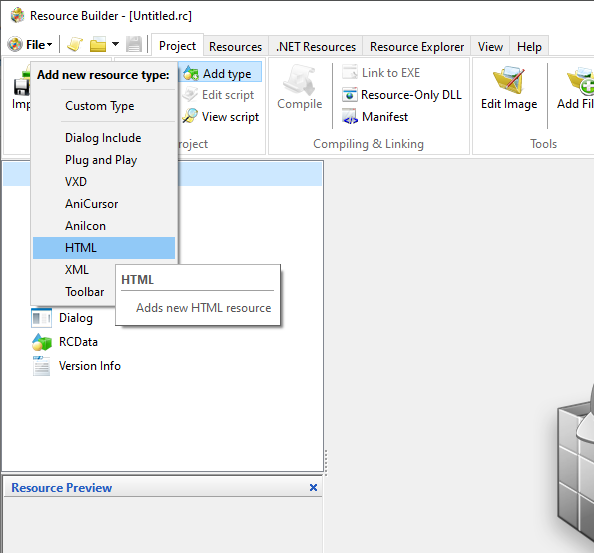
- Führen Sie Resource Builder aus und wählen Sie Projekt | Projekt | Typ hinzufügen | HTML:

-
- Definieren Sie den Namen für die Ressource als SAMPLE.HTML im angezeigten Dialogfeld und klicken Sie auf OK.
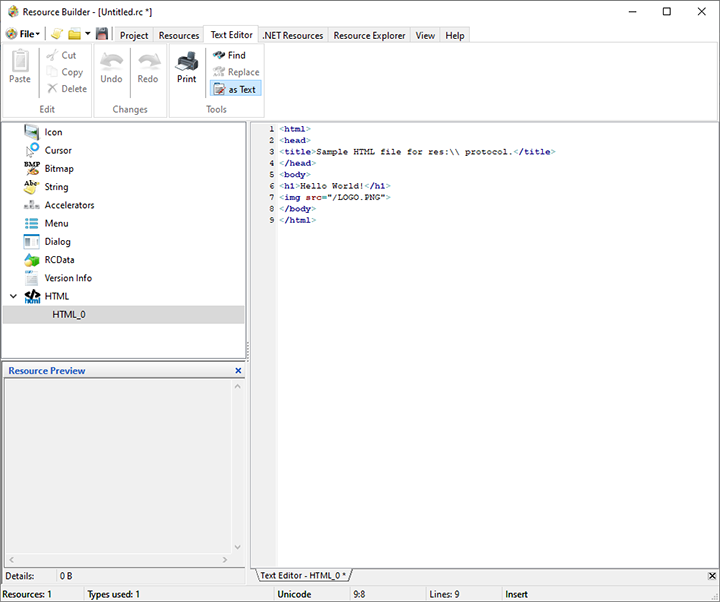
- Doppelklicken Sie im Ressourcenbaum auf die Ressource SAMPLE.HTML und geben Sie den folgenden HTML-Code in den angezeigten Editor ein:
<html>
<head>
<title>Sample HTML file for res:\\ protocol.</title>
</head>
<body>
<h1>Hello World!</h1>
<img src="/LOGO.PNG">
</body>
</html>Auf Ihrem Bildschirm wird also Folgendes angezeigt:

-
- Fügen Sie eine weitere HTML-Ressource mit dem Namen LOGO.PNG hinzu und laden Sie sie aus der PNG-Datei auf Ihre Festplatte.
- Wählen Sie in Resource Builder Project | Kompilieren & Verknüpfen | Resource-Only-DLL und geben Sie den Dateinamen für die DLL an.
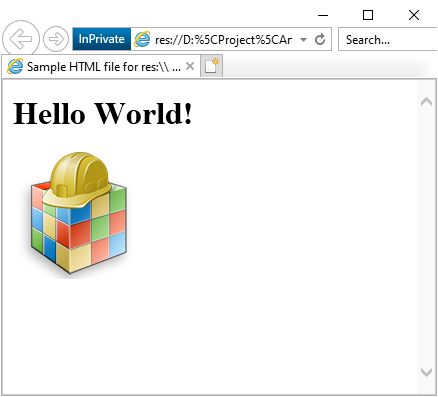
- Führen Sie Ihren Internetbrowser aus und geben Sie Folgendes in die Adressleiste ein:
res://[PATH_TO_YOUR_DLL]/SAMPLE.HTMLund klicken Sie auf die Schaltfläche Los. Stellen Sie sicher, dass Sie %5C-Code verwenden, um \ Zeichen in Ihrem Pfad zu ersetzen. - In Ihrem Browser wird Folgendes angezeigt:

Wie Sie sehen, war das ganz einfach!
Wir haben gerade die Verwendung von HTML-Ressourcen demonstriert, die in der Nur-Ressourcen-DLL gespeichert sind. Versuchen wir, HTML-Ressourcen in unserer EXE-Datei selbst zu verwenden. Erstellen Sie einfach eine Anwendung mit einem Fenster und einem WebBrowser-Steuerelement. Fügen Sie dem Startcode der Anwendung den folgenden Code hinzu, um das WebBrowser-Steuerelement zu einer HTML-Seite zu navigieren, die in ausführbaren Ressourcen gespeichert ist:
(Delphi code):
WebBrowser1.Navigate('res://' + Application.ExeName + '/sample.html');
Wählen Sie im Resource Builder Datei | Speichern unter und speichern Sie das Projekt in einer RC- oder RES-Datei. Fügen Sie diese Datei dann Ihrem Projekt hinzu und erstellen Sie sie.
Wenn Sie Ihre Anwendung ausführen, sehen Sie:

Wie Sie sehen, können wir Links zu anderen HTML-Ressourcen verwenden, die in unserer EXE-Datei (sowie in anderen Modulen) gespeichert sind. Auf diese Weise können wir mithilfe des HTML-Codes eine beliebige Benutzeroberfläche erstellen. Mit Resource Builder können wir HTML- und grafische Ressourcen unserer Anwendung auch ohne Neukompilierung ändern. Dies bietet uns die leistungsstarke und einfache Lösung zum Aktualisieren und Verbessern unserer Anwendung sowie zum Erstellen angepasster oder lokalisierter Builds.
Sie können den Beispielquellcode und die Ressourcen herunterladen von: https://www.resource-builder.com/files/res_protocol.zip
Resource Builder kostenlos testen!
Es gibt weitere zusätzliche Vorteile, die Resource Builder bietet. Wenn Sie darüber mehr erfahren wollen, können Sie entweder andere Artikeln auf unserer Webseite lesen oder eine Testversion von Resource Builder herunterladen. Die Testversion ist 30 Tage lang gültig, und Sie können sie kostenlos ausprobieren.